当前位置:
主页 >
毕设、课设、程序设计项目-Java
> 正文
[含文档+PPT+源码等]基于SSM的垃圾分类管理系统[包运行成功+永久免费答疑辅导]
2025/04/12 10:14:03
毕业设计
程序设计
立即获取
项目功能简介:
《基于SSM实现的垃圾分类系统》该项目采用技术HTML、SpringMVC、Spring、Mybatis、shiro、vue.js、BootStrap、tomcat服务器、mysql数据库
,项目含有源码、文档、配套开发软件、软件安装教程、项目发布教程
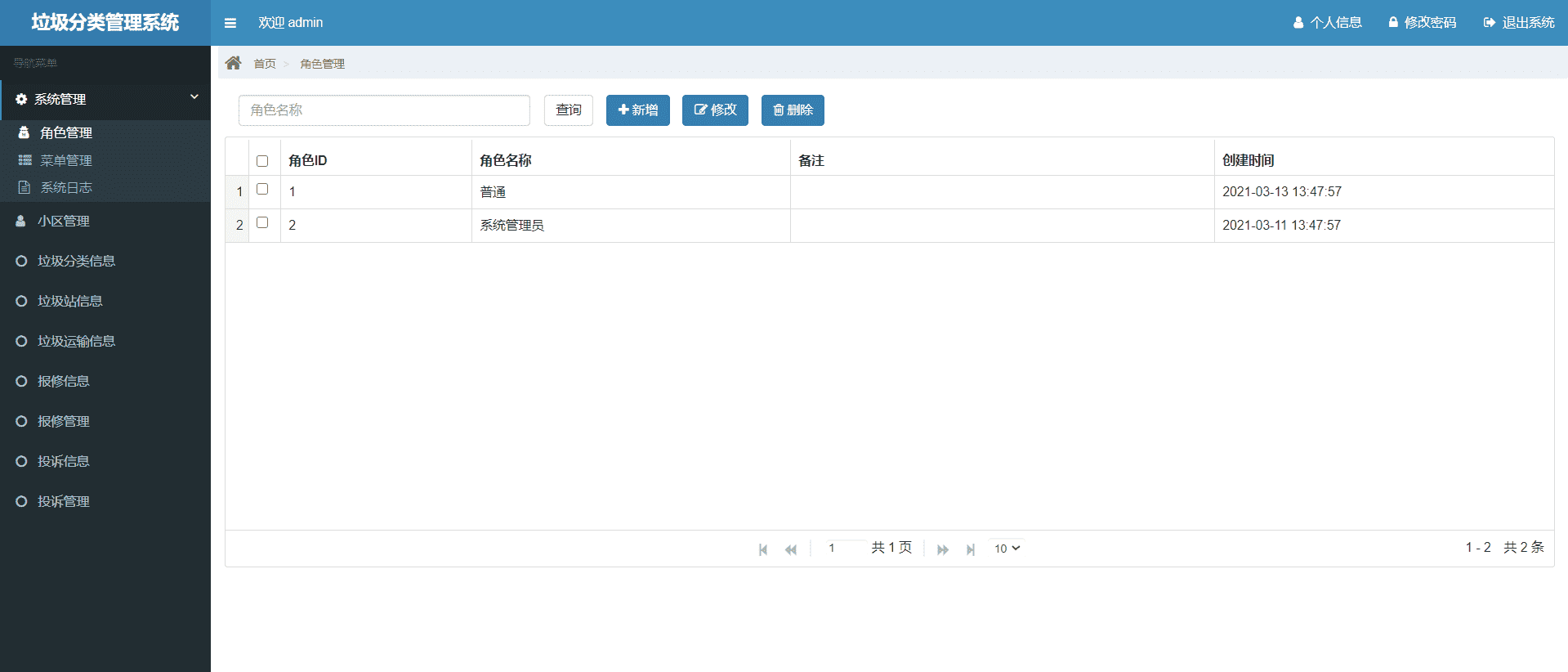
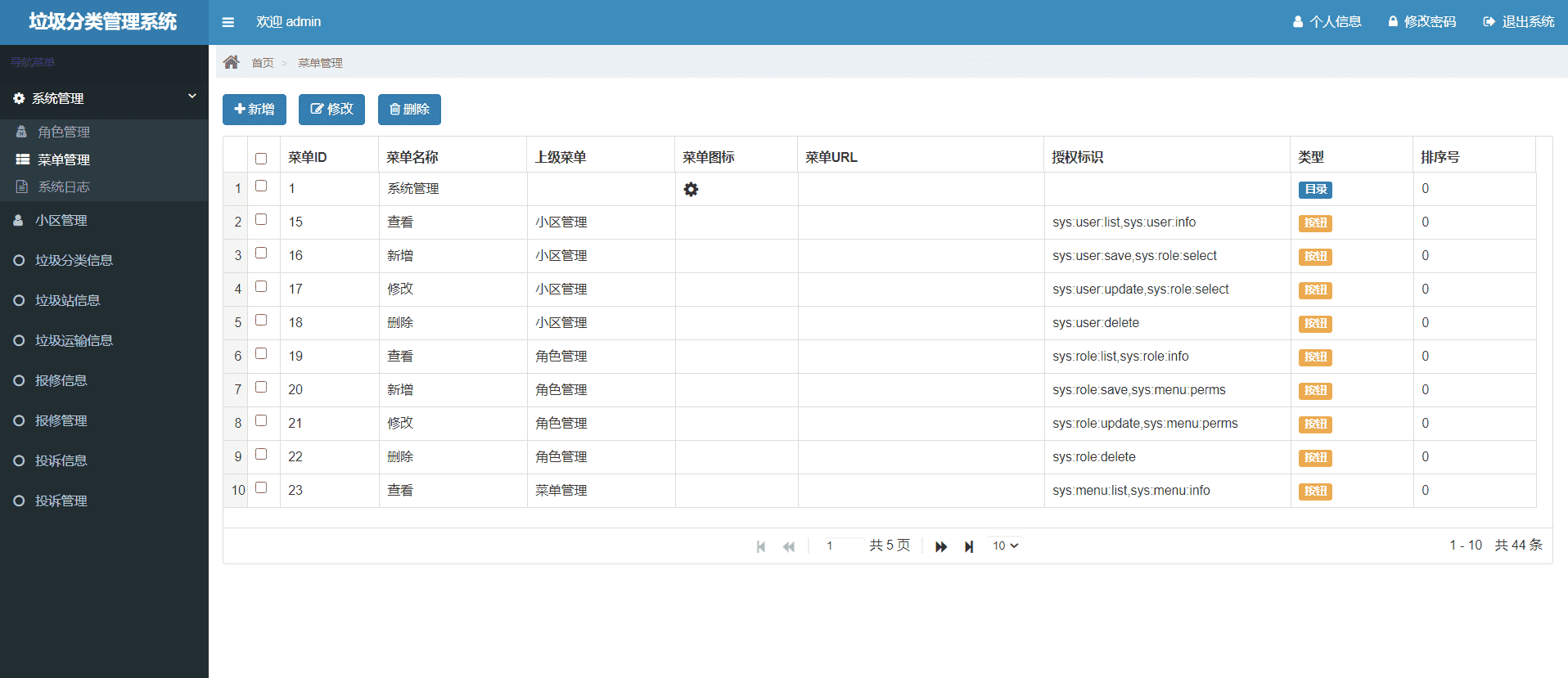
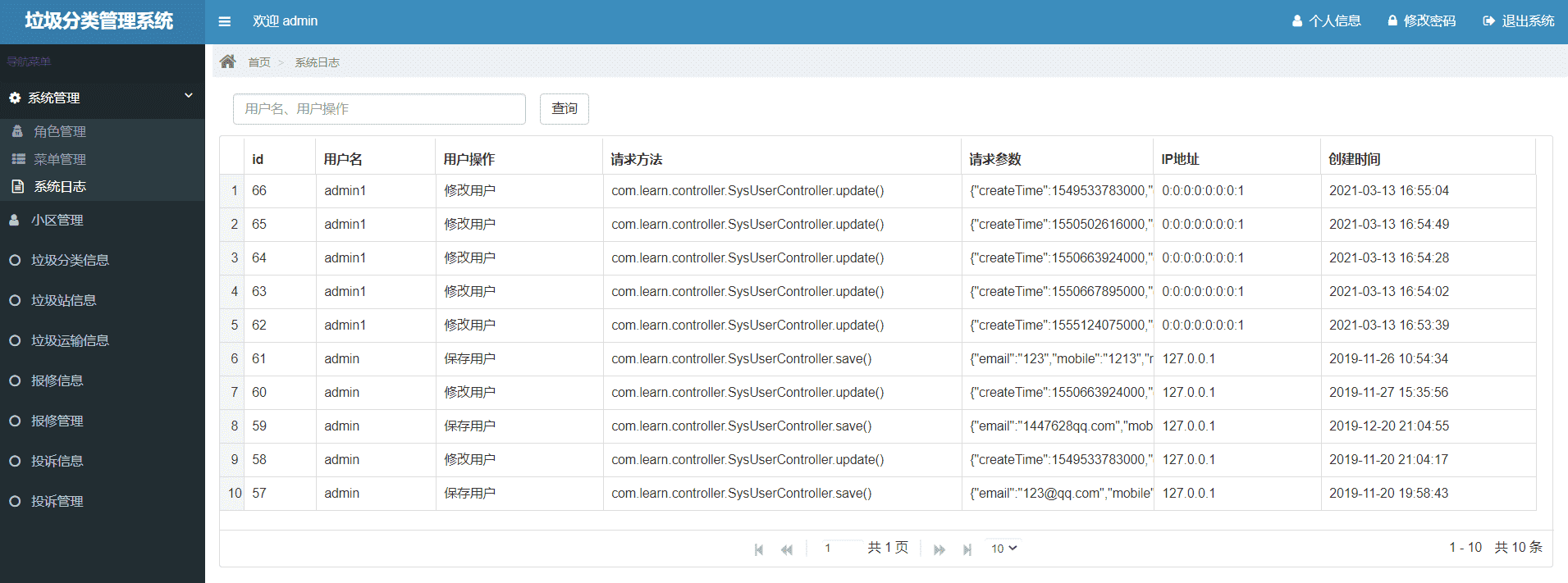
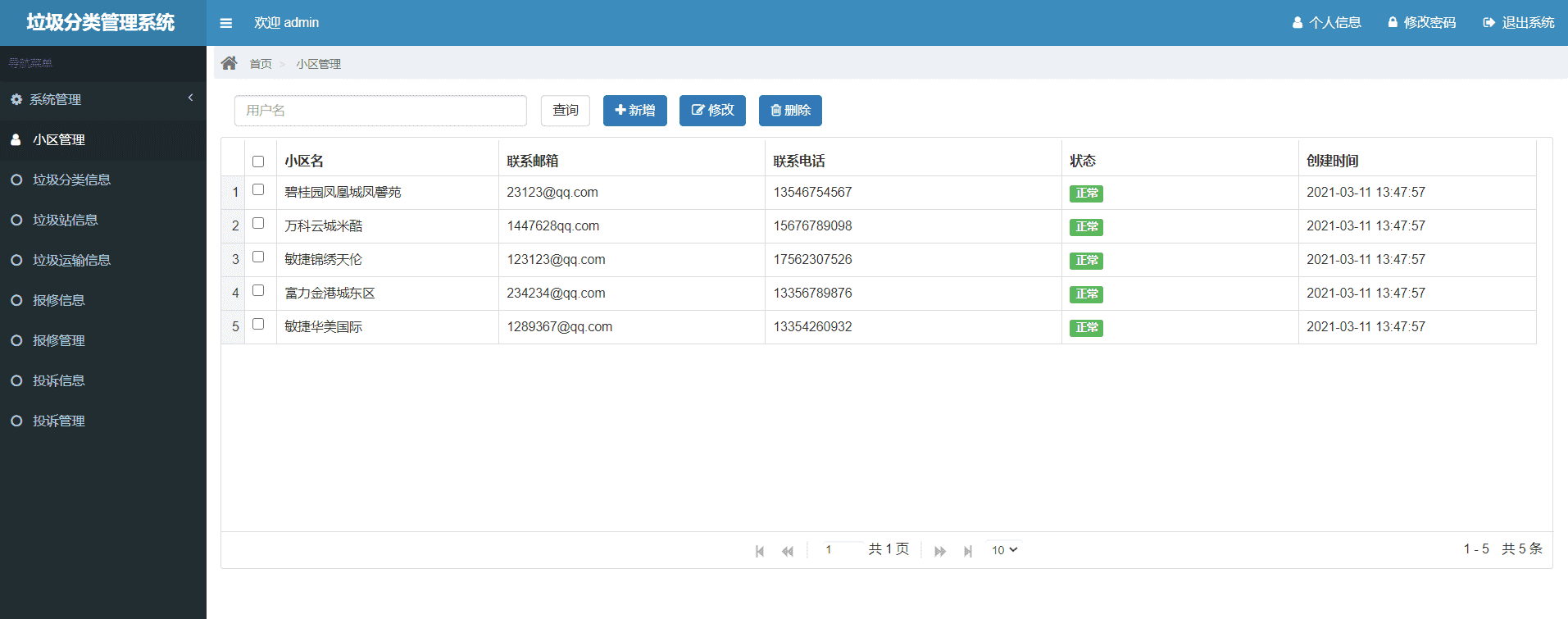
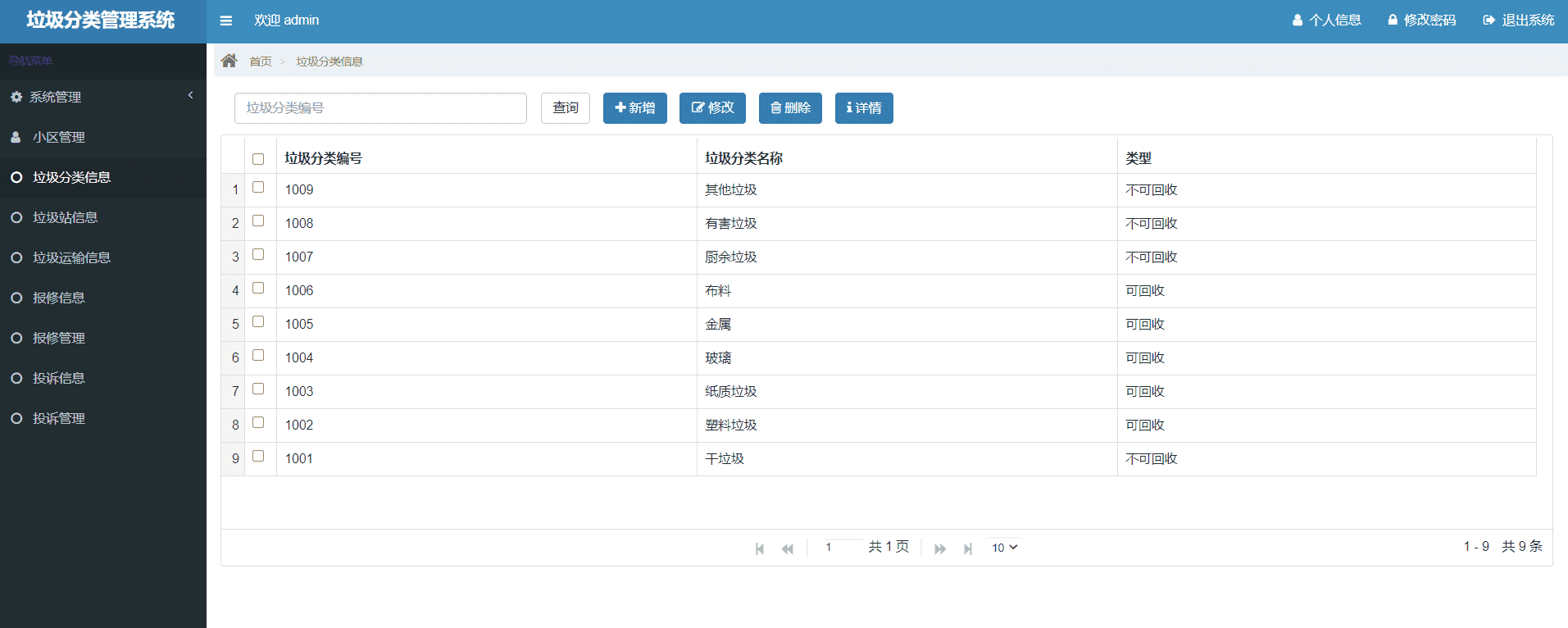
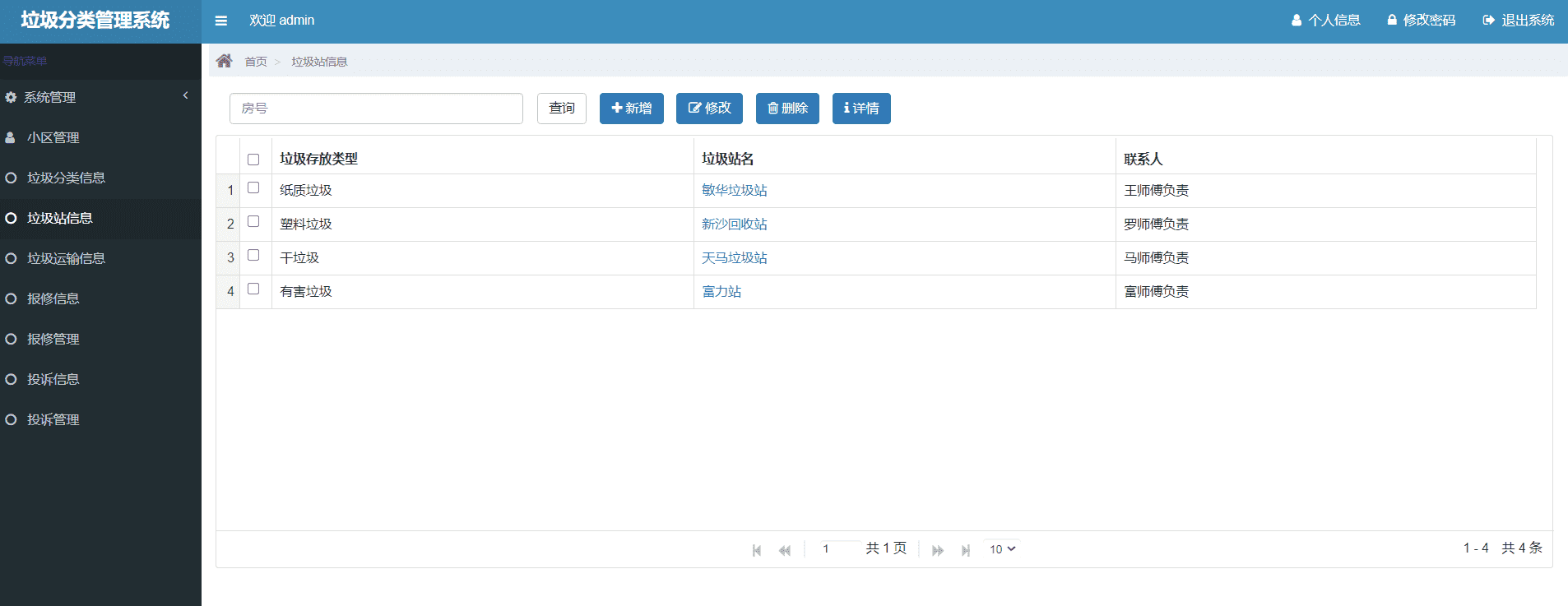
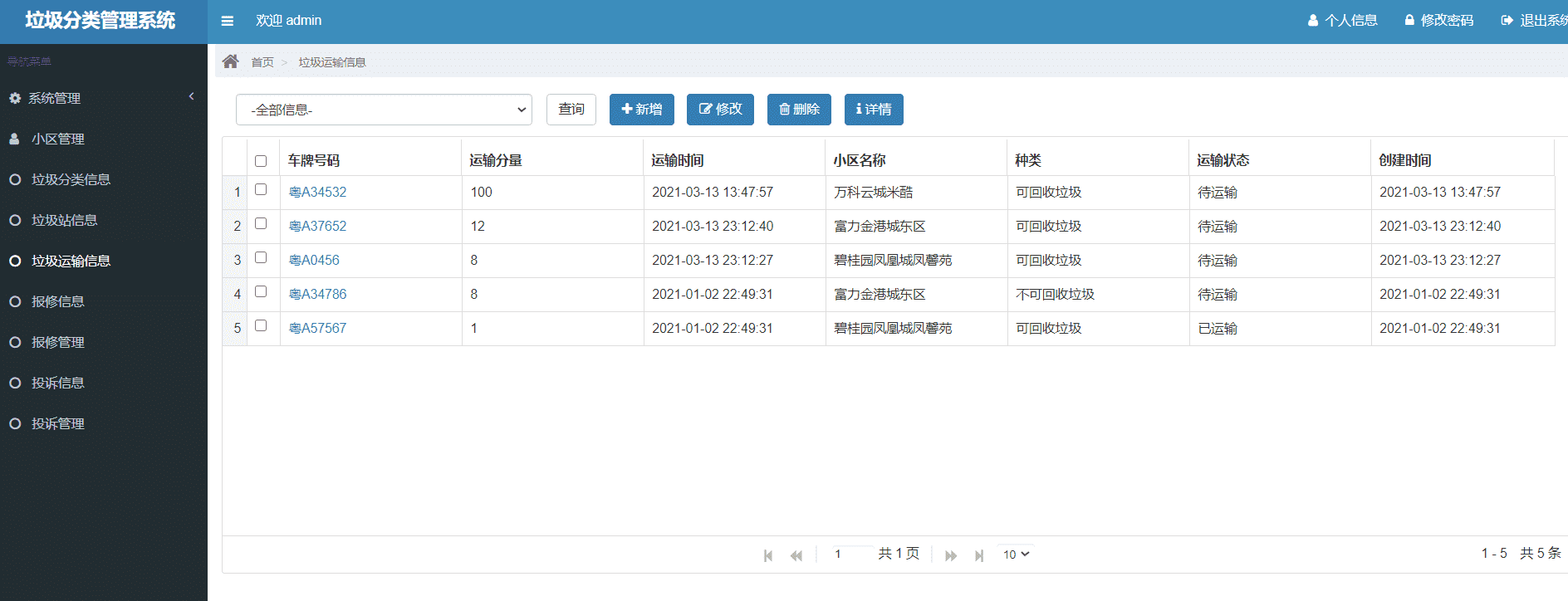
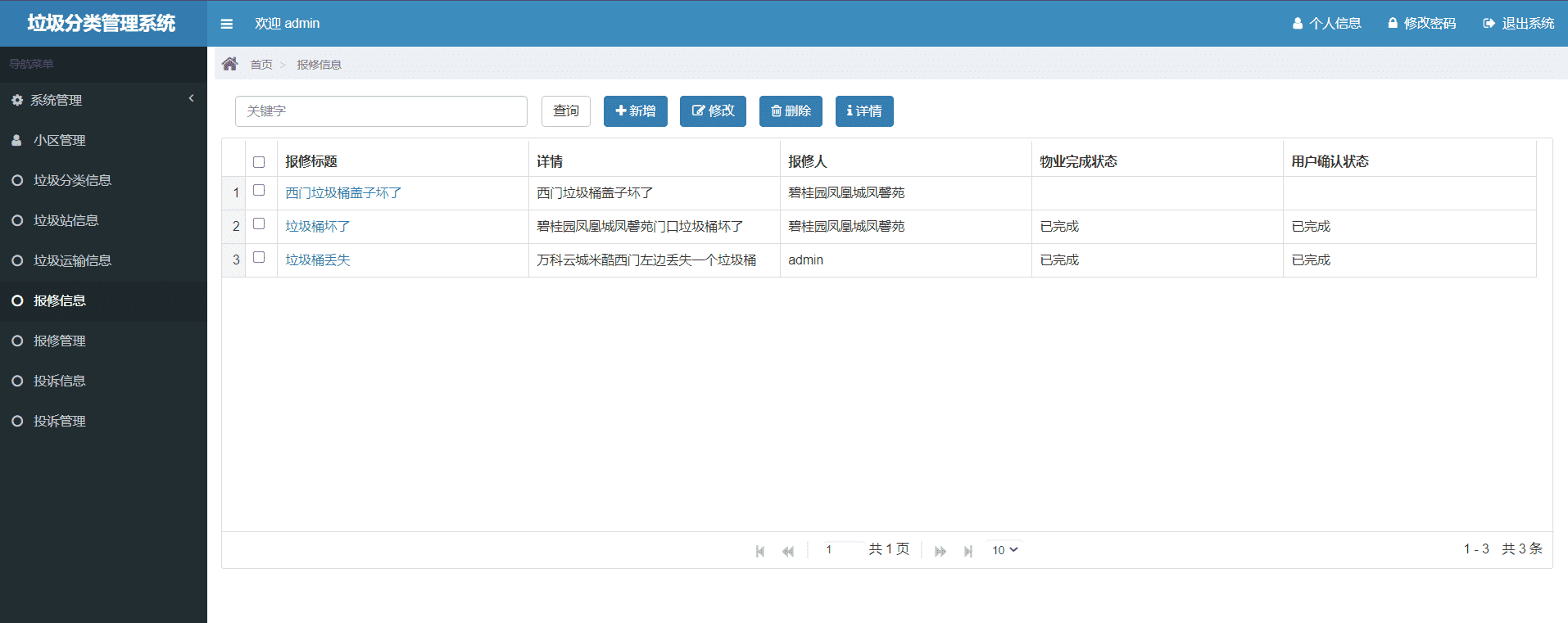
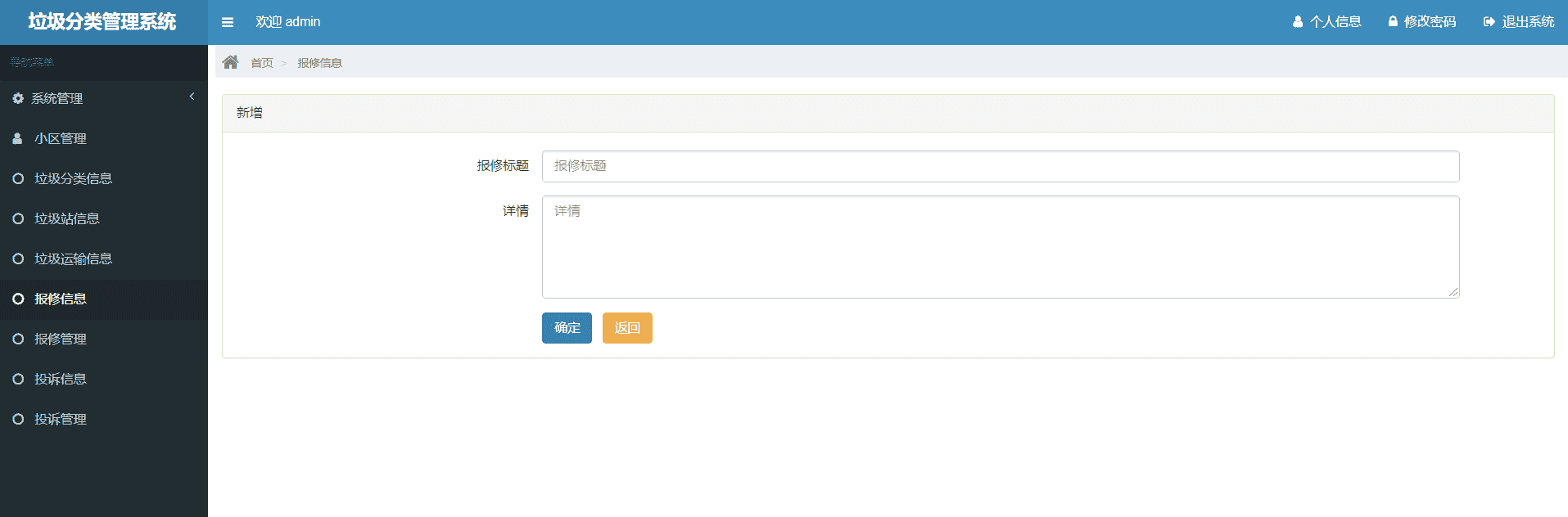
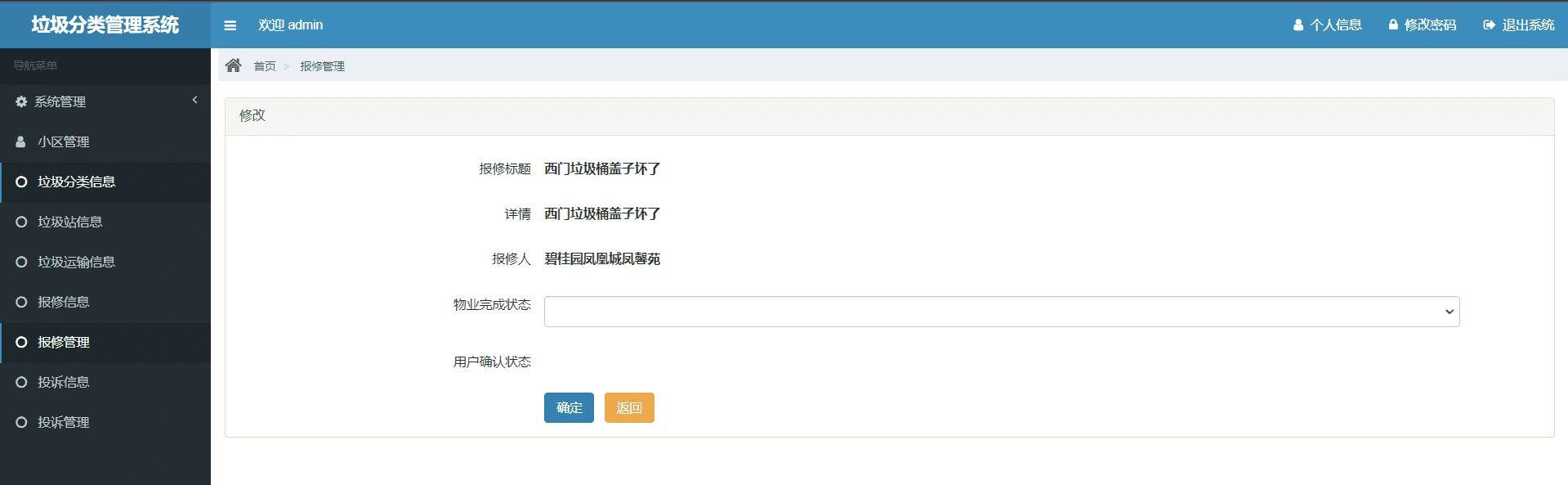
垃圾分类管理系统采用的是B/S的结构。系统管理员具有小区管理、垃圾分类信息、垃圾站信息、垃圾运输信息、垃圾信息、报修管理,投诉管理等功能。
该项目集成了vue.js文件而非VUE脚手架(.vue文件),那么直接引入vue.js和使用vue脚手架的区别?
脚手架工具搭建的项目是把Vue作为一个模块(如CommonJS规范的模块)对待,在源码中引入vue模块,最终需要用构建工具(如webpack)载入模块,编写代码需要require('vue')。
而直接用script标签引入相当于直接把vue.js里的代码引入到自己的代码中,里面直接有一个Vue全局变量,不需要构建工具就能直接使用了。
应用场景的区别:
脚手架建立的是前端工程,可以添加各种依赖包,也可以优化项目,例如图片压缩、减少http请求,代码压缩等等好处,比较便于项目的工程化管理,适合中大型项目;
vue.js适合写简单的页面或者实现一个简单的小应用,省去了构建工程、打包发布,比较方便。

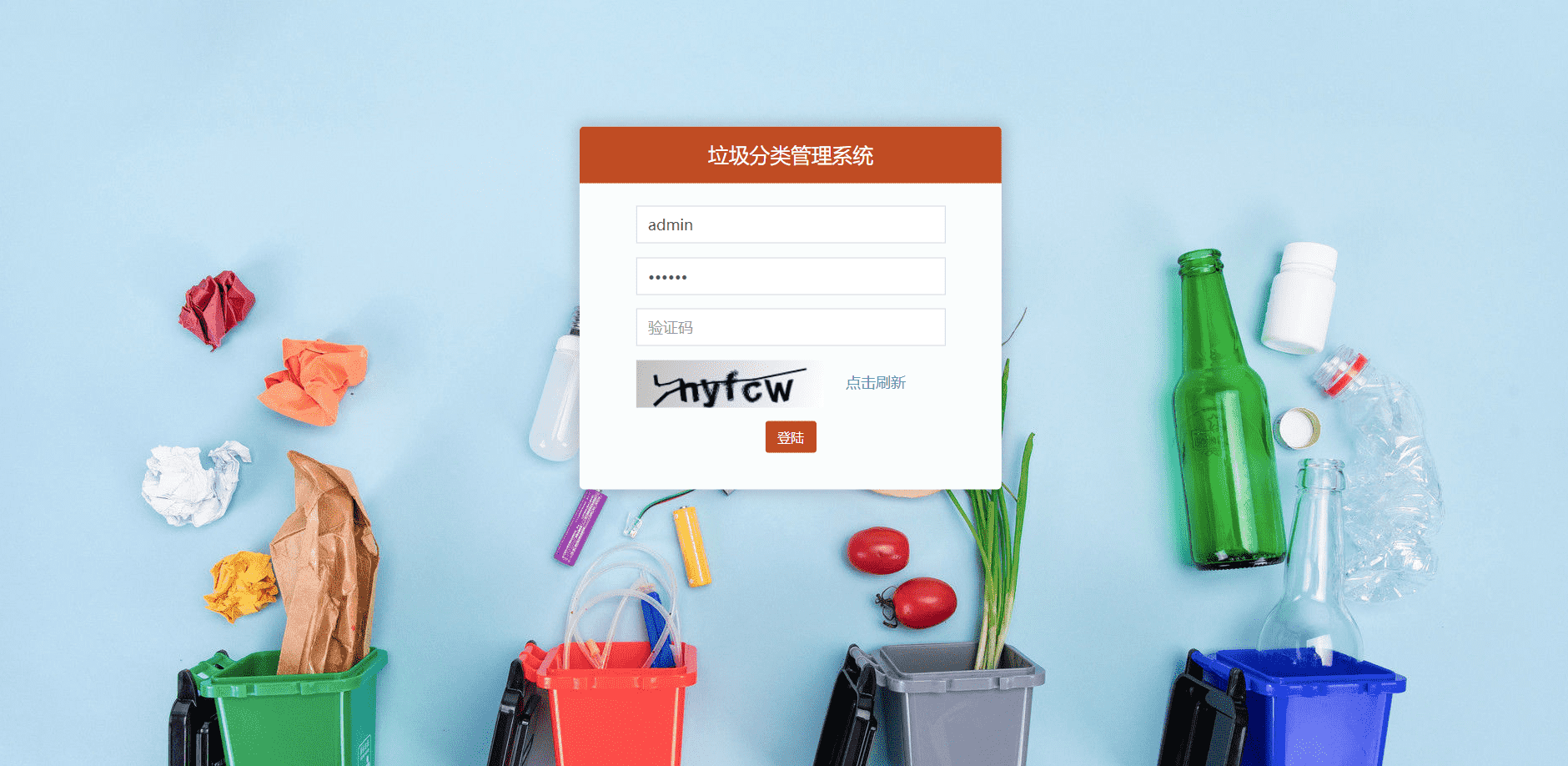
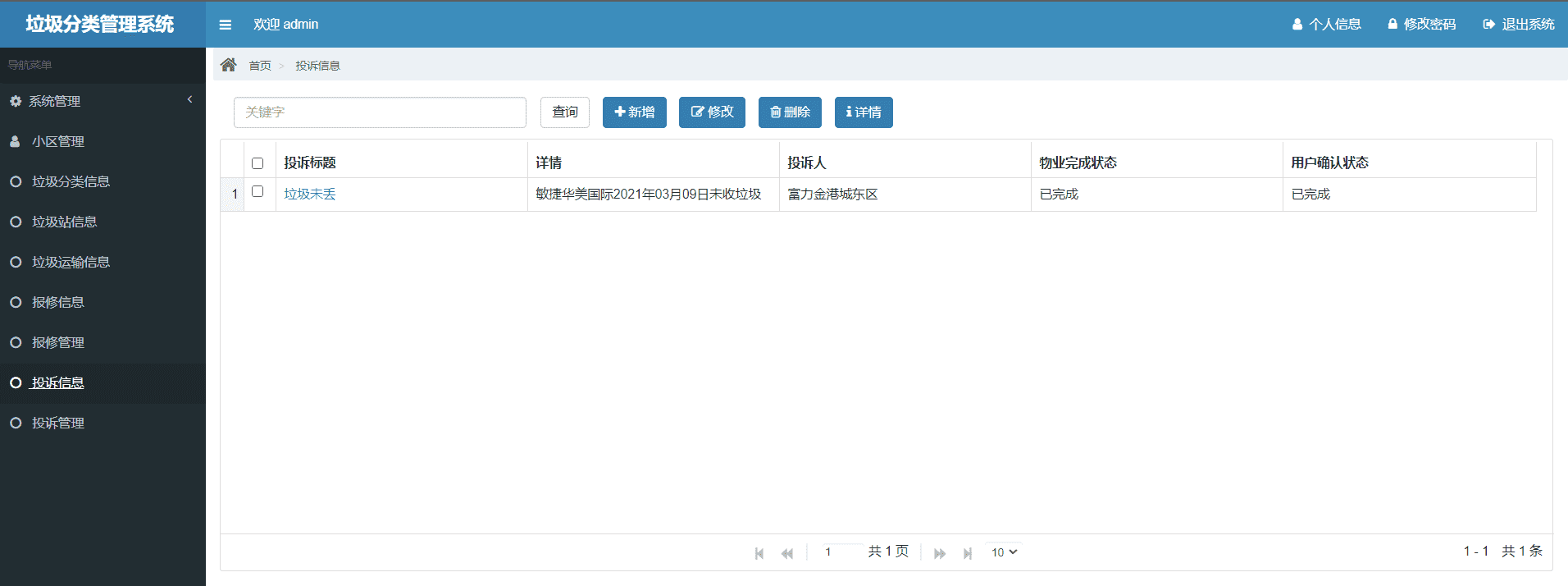
下面是系统运行起来后的部分截图:














立即获取
本文由【IT实战营】原创,转载请保留链接: http://csszy.com/itszy/detail/166.html

![[代码详细教程+文档+PPT+源码等]javaweb商城项目全套|电商购物系统[包运行成功+永久免费答疑辅导] [代码详细教程+文档+PPT+源码等]javaweb商城项目全套|电商购物系统[包运行成功+永久免费答疑辅导]](http://itzygogogo.com/images/upload/fm/fm1.png)
![[含文档+PPT+源码等]精品微信小程序小说阅读器+后台管理系统|前后分离VUE[包运行成功+永久免费答疑辅导] [含文档+PPT+源码等]精品微信小程序小说阅读器+后台管理系统|前后分离VUE[包运行成功+永久免费答疑辅导]](http://itzygogogo.com/images/upload/fm/fm361.png)
![[含文档+PPT+源码等]精品微信小程序班级打卡系统+后台管理系统|前后分离VUE[包运行成功+永久免费答疑辅导] [含文档+PPT+源码等]精品微信小程序班级打卡系统+后台管理系统|前后分离VUE[包运行成功+永久免费答疑辅导]](http://itzygogogo.com/images/upload/fm/fm360.png)
![[含文档+PPT+源码等]精品基于Python实现的鲜花销售小程序[包运行成功+永久免费答疑辅导] [含文档+PPT+源码等]精品基于Python实现的鲜花销售小程序[包运行成功+永久免费答疑辅导]](http://itzygogogo.com/images/upload/fm/fm494.png)
![[含文档+PPT+源码等]精品基于Python实现的本地健康宝微信小程序|疫苗接种核酸预约[包运行成功+永久免费答疑辅导] [含文档+PPT+源码等]精品基于Python实现的本地健康宝微信小程序|疫苗接种核酸预约[包运行成功+永久免费答疑辅导]](http://itzygogogo.com/images/upload/fm/fm493.png)
![[含文档+PPT+源码等]精品基于Python实现的作业管理系统[包运行成功+永久免费答疑辅导] [含文档+PPT+源码等]精品基于Python实现的作业管理系统[包运行成功+永久免费答疑辅导]](http://itzygogogo.com/images/upload/fm/fm417.png)
![[含文档+PPT+源码等]精品基于Python实现的高校学生生活信息交互平台|二手|校园论坛官网|购物商城[包运行成功+永久免费答疑辅导] [含文档+PPT+源码等]精品基于Python实现的高校学生生活信息交互平台|二手|校园论坛官网|购物商城[包运行成功+永久免费答疑辅导]](http://itzygogogo.com/images/upload/fm/fm419.png)
![[含文档+PPT+源码等]精品基于Python实现的电脑硬件配置推荐系统官网[包运行成功+永久免费答疑辅导] [含文档+PPT+源码等]精品基于Python实现的电脑硬件配置推荐系统官网[包运行成功+永久免费答疑辅导]](http://itzygogogo.com/images/upload/fm/fm421.png)
![[含文档+PPT+源码等]精品基于Nodejs实现的商品|物品交互|互换平台[包运行成功+永久免费答疑辅导] [含文档+PPT+源码等]精品基于Nodejs实现的商品|物品交互|互换平台[包运行成功+永久免费答疑辅导]](http://itzygogogo.com/images/upload/fm/fm436.png)
![[含文档+PPT+源码等]精品基于Nodejs实现的智慧小区服务系统[包运行成功+永久免费答疑辅导] [含文档+PPT+源码等]精品基于Nodejs实现的智慧小区服务系统[包运行成功+永久免费答疑辅导]](http://itzygogogo.com/images/upload/fm/fm441.png)
![[含文档+PPT+源码等]精品PHP实现的医院预约挂号系统[包运行成功+永久免费答疑辅导] [含文档+PPT+源码等]精品PHP实现的医院预约挂号系统[包运行成功+永久免费答疑辅导]](http://itzygogogo.com/images/upload/fm/fm1057.png)
![[含文档+PPT+源码等]精品PHP实现的考研互助系统[包运行成功+永久免费答疑辅导] [含文档+PPT+源码等]精品PHP实现的考研互助系统[包运行成功+永久免费答疑辅导]](http://itzygogogo.com/images/upload/fm/fm1056.png)
![[含文档+PPT+源码等]精品PHP实现的网上订餐系统的设计与开发[包运行成功+永久免费答疑辅导] [含文档+PPT+源码等]精品PHP实现的网上订餐系统的设计与开发[包运行成功+永久免费答疑辅导]](http://itzygogogo.com/images/upload/fm/fm1055.png)
![[含文档+PPT+源码等]精品基于springboot的仓库管理系统[包运行成功+永久免费答疑辅导] [含文档+PPT+源码等]精品基于springboot的仓库管理系统[包运行成功+永久免费答疑辅导]](http://itzygogogo.com/images/upload/fm/fm1054.png)
![[含文档+PPT+源码等]精品基于springboot的人脸识别的考勤管理系统小程序[包运行成功+永久免费答疑辅导] [含文档+PPT+源码等]精品基于springboot的人脸识别的考勤管理系统小程序[包运行成功+永久免费答疑辅导]](http://itzygogogo.com/images/upload/fm/fm1053.png)
![[含文档+PPT+源码等]精品Nodejs实现的小型企业工资管理系统[包运行成功+永久免费答疑辅导] [含文档+PPT+源码等]精品Nodejs实现的小型企业工资管理系统[包运行成功+永久免费答疑辅导]](http://itzygogogo.com/images/upload/fm/fm1052.png)
![[含文档+PPT+源码等]精品基于Python的傣族节日及民间故事推广小程序[包运行成功+永久免费答疑辅导] [含文档+PPT+源码等]精品基于Python的傣族节日及民间故事推广小程序[包运行成功+永久免费答疑辅导]](http://itzygogogo.com/images/upload/fm/fm1051.png)
![[含文档+PPT+源码等]精品大数据项目-基于Django实现的二手房数据可视化分析与价格预测[包运行成功+永久免费答疑辅导] [含文档+PPT+源码等]精品大数据项目-基于Django实现的二手房数据可视化分析与价格预测[包运行成功+永久免费答疑辅导]](http://itzygogogo.com/images/upload/fm/fm1239.png)
![[含文档+PPT+源码等]精品基于NET实现的医院病历管理系统[包运行成功+永久免费答疑辅导] [含文档+PPT+源码等]精品基于NET实现的医院病历管理系统[包运行成功+永久免费答疑辅导]](http://itzygogogo.com/images/upload/fm/fm1050.png)
![[含文档+PPT+源码等]精品基于NET实现的中学教学管理系统的设计与实现[包运行成功+永久免费答疑辅导] [含文档+PPT+源码等]精品基于NET实现的中学教学管理系统的设计与实现[包运行成功+永久免费答疑辅导]](http://itzygogogo.com/images/upload/fm/fm1049.png)
![[含文档+PPT+源码等]精品基于NET实现的高校迎新系统的设计与实现[包运行成功+永久免费答疑辅导] [含文档+PPT+源码等]精品基于NET实现的高校迎新系统的设计与实现[包运行成功+永久免费答疑辅导]](http://itzygogogo.com/images/upload/fm/fm1048.png)
![[含文档+PPT+源码等]精品基于springboot实现的学生信息管理系统[包运行成功+永久免费答疑辅导] [含文档+PPT+源码等]精品基于springboot实现的学生信息管理系统[包运行成功+永久免费答疑辅导]](http://itzygogogo.com/images/upload/fm/fm1047.png)
![[含文档+PPT+源码等]精品基于NET的供销社农产品展销系统[包运行成功+永久免费答疑辅导] [含文档+PPT+源码等]精品基于NET的供销社农产品展销系统[包运行成功+永久免费答疑辅导]](http://itzygogogo.com/images/upload/fm/fm1046.png)
![[含文档+PPT+源码等]精品基于NET实现的高校一卡通管理系统的设计与实现[包运行成功+永久免费答疑辅导] [含文档+PPT+源码等]精品基于NET实现的高校一卡通管理系统的设计与实现[包运行成功+永久免费答疑辅导]](http://itzygogogo.com/images/upload/fm/fm1045.png)
![[含文档+PPT+源码等]精品基于Python实现的服装展示平台购物商城电商[包运行成功+永久免费答疑辅导] [含文档+PPT+源码等]精品基于Python实现的服装展示平台购物商城电商[包运行成功+永久免费答疑辅导]](http://itzygogogo.com/images/upload/fm/fm414.png)
![[含文档+PPT+源码等]精品基于Nodejs实现的家政服务微信小程序[包运行成功+永久免费答疑辅导] [含文档+PPT+源码等]精品基于Nodejs实现的家政服务微信小程序[包运行成功+永久免费答疑辅导]](http://itzygogogo.com/images/upload/fm/fm435.png)
![[含文档+PPT+源码等]精品基于Python可视化的学习系统的设计与实现[包运行成功+永久免费答疑辅导] [含文档+PPT+源码等]精品基于Python可视化的学习系统的设计与实现[包运行成功+永久免费答疑辅导]](http://itzygogogo.com/images/upload/fm/fm1043.png)
![[含文档+PPT+源码等]精品基于python的影片数据爬取与数据分析系统[包运行成功+永久免费答疑辅导] [含文档+PPT+源码等]精品基于python的影片数据爬取与数据分析系统[包运行成功+永久免费答疑辅导]](http://itzygogogo.com/images/upload/fm/fm1042.png)
![[含文档+PPT+源码等]精品基于Python的仓库管理系统设计[包运行成功+永久免费答疑辅导] [含文档+PPT+源码等]精品基于Python的仓库管理系统设计[包运行成功+永久免费答疑辅导]](http://itzygogogo.com/images/upload/fm/fm1040.png)
![[含文档+PPT+源码等]精品基于Flask的电影论坛系统的设计与实现[包运行成功+永久免费答疑辅导] [含文档+PPT+源码等]精品基于Flask的电影论坛系统的设计与实现[包运行成功+永久免费答疑辅导]](http://itzygogogo.com/images/upload/fm/fm1039.png)
